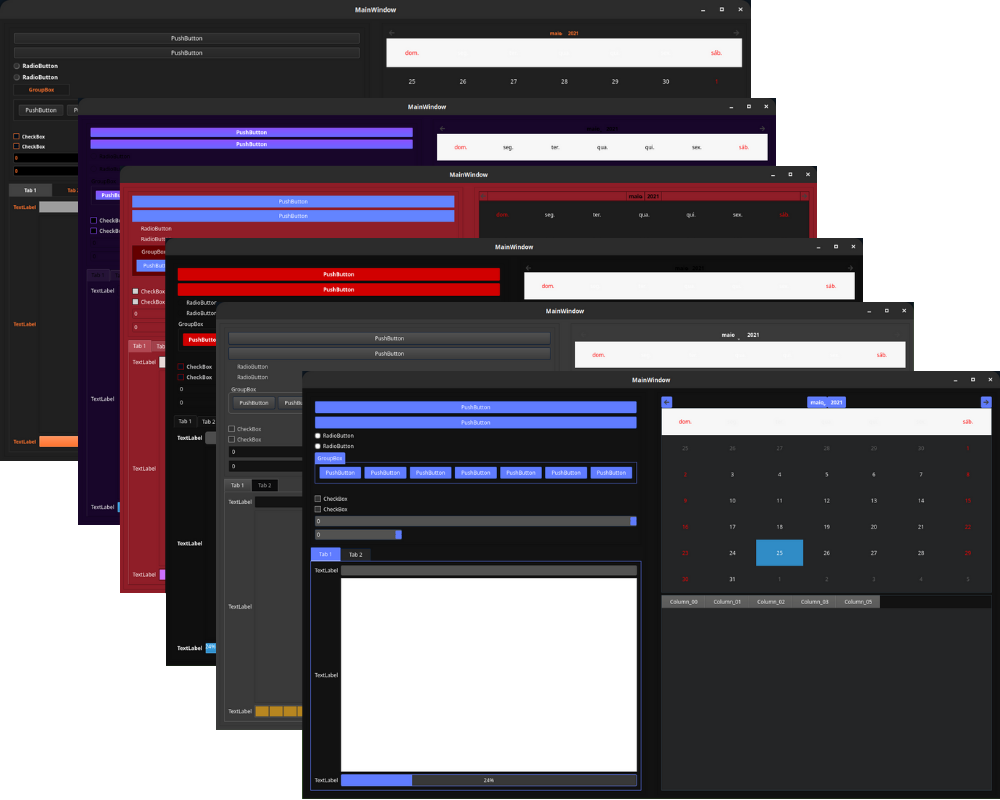
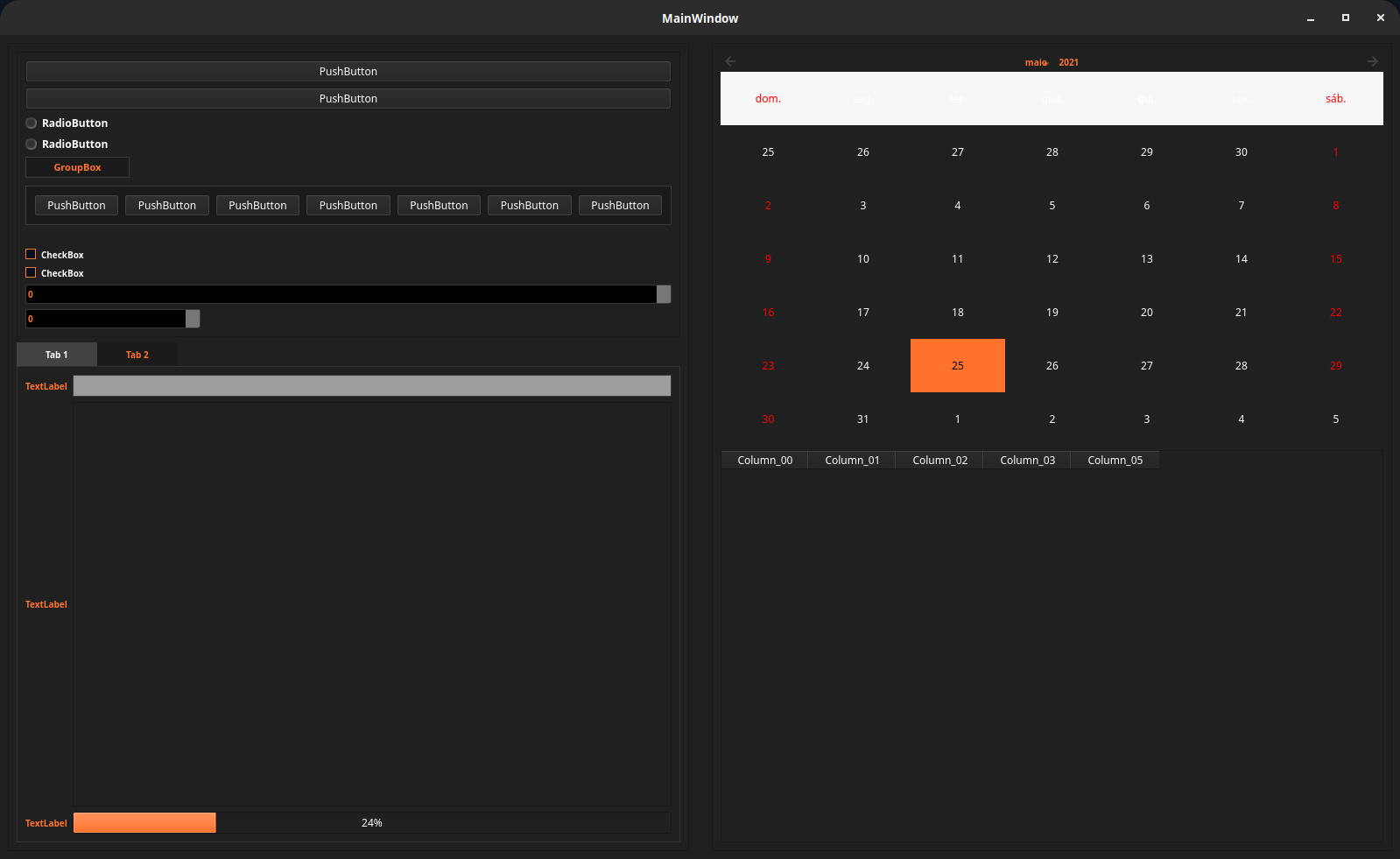
Python QT: Mudando estilo do Form.
git clone https://github.com/MrCl0wnLab/Python_QT_CustomThemepip install PyQt5
pip install PySide2python main.pyUbuntu: sudo apt install qttools5-dev
Fedora: sudo dnf install qt5-qttools qt5-designer
Windows: python -m pip install pyqt5-toolsform_qt_designer/
└── MainForm.ui├── Combinear
│ └── theme.qss
├── Darkeum
│ └── theme.qss
├── Fibers
│ └── theme.qss
├── Fibrary
│ └── theme.qss
├── Genetive
│ └── theme.qss
└── Wstartpage
└── theme.qss
É justamente no Central Widget que vamos setar nosso estilo e o fluxo é simples.
- ABRIR ARQUIVO .qss
- CRIAR OBJETO USANDO A CLASS Ui_MainWindow
- SETAR ESTILO DO centralwidget USANDO A PROPRIEDADE setStyleSheet(var:str)
- ABRIR FORM
Tal processo é descrito no arquivo main.py
from PySide2.QtWidgets import QMainWindow, QApplication
from ui_MainForm import Ui_MainWindow
import os
import sys
# CAMINHA DO TEMA
STR_THEME_PATH = "themes/[THEME_NAME]/theme.qss"
# NOME DA PASTA TEMA
# Combinear, Darkeum, Fibers, Fibrary, Genetive, Wstartpage
STR_THEME_NAME = 'Combinear'
# CREATE PRINCIPAL FORM
class MainWindow(QMainWindow):
def __init__(self, parent=None):
super(MainWindow, self).__init__(parent)
# Objeto com informações da class Ui_MainWindow.
# Arquivo: ui_MainForm.py
self.ui = Ui_MainWindow()
# Setando valor nome do tema que será usado.
themeFile = STR_THEME_PATH.replace('[THEME_NAME]', STR_THEME_NAME)
# Setando informações do forms e criando "componentes".
self.ui.setupUi(self)
# Setando estilo do tema.
self.theme(themeFile)
# Abrindo o form.
self.show()
def theme(self, file):
str_ = open(file, 'r').read()
'''Note: Creating a main window without a central
widget is not supported. You must have a central
widget even if it is just a placeholder.
https://doc.qt.io/qt-5/qmainwindow.html#creating-main-window-components'''
self.ui.centralwidget.setStyleSheet(str_)
if __name__ == "__main__":
try:
app = QApplication(sys.argv)
window = MainWindow()
sys.exit(app.exec_())
except Exception as err:
print(err)TREE
.
├── form_qt_designer
│ └── MainForm.ui
├── main.py
├── README.md
├── screenshot
│ ├── banner.png
│ ├── Combinear.png
│ ├── Darkeum.png
│ ├── Fibers.png
│ ├── Fibrary.png
│ ├── Genetive.png
│ ├── qt.png
│ └── Wstartpage.png
├── themes
│ ├── Combinear
│ │ ├── Combinear.png
│ │ ├── License.txt
│ │ └── theme.qss
│ ├── Darkeum
│ │ ├── Darkeum.png
│ │ ├── License.txt
│ │ └── theme.qss
│ ├── Fibers
│ │ ├── Fibers.png
│ │ ├── License.txt
│ │ └── theme.qss
│ ├── Fibrary
│ │ ├── Fibrary.png
│ │ ├── License.txt
│ │ └── theme.qss
│ ├── Genetive
│ │ ├── Genetive.png
│ │ ├── License.txt
│ │ └── theme.qss
│ └── Wstartpage
│ ├── License.txt
│ ├── theme.qss
│ └── Wstartpage.png
└── ui_MainForm.py
- https://doc.qt.io/qt-5/qtdesigner-manual.html
- https://doc.qt.io/qt-5/designer-ui-file-format.html
- https://doc.qt.io/qtforpython/tutorials/basictutorial/uifiles.html
- https://doc.qt.io/qtcreator/search-results.html?q=file%20ui
- https://doc.qt.io/qt-5/qmainwindow.html#creating-main-window-components
- https://qss-stock.devsecstudio.com/templates.php
- https://doc.qt.io/archives/qt-4.8/stylesheet-examples.html
- https://doc.qt.io/qt-5/stylesheet-reference.html
- https://doc.qt.io/qt-5/qcalendarwidget.html
- https://filememo.info/extension/qss
- https://pypi.org/project/PySide2/